一、配置中文界面
Ctrl + Shift + P
configure display language
修改文件:local.json
1
"local":"zh-CN"
重启VS Code
二、配置快捷键
- 修改文件:keyblindings.json
三、配置debugger
- 修改文件:launch.json
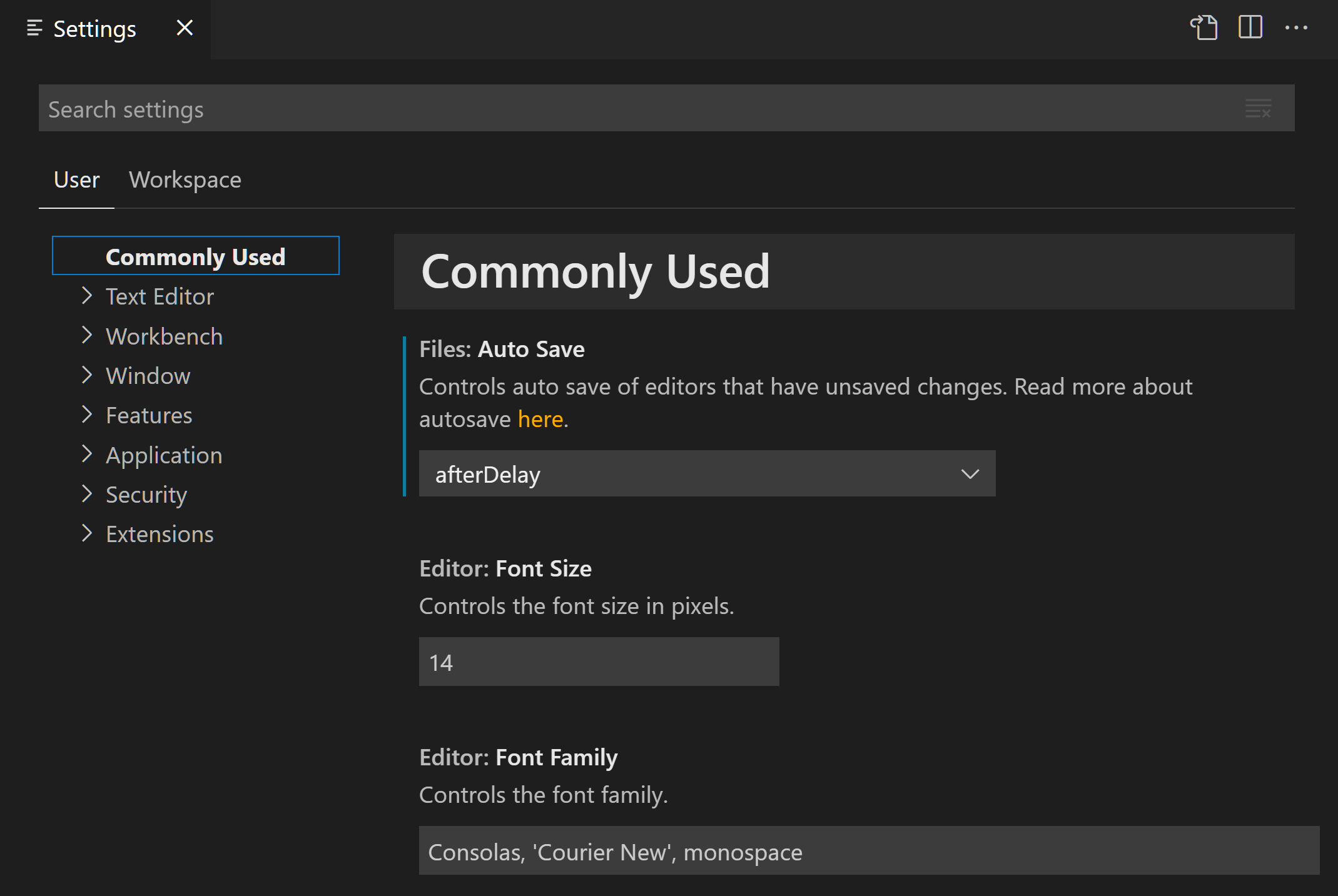
四、工作空间配置
在Visual Studio Code里面有两种配置的概念,User和Workspace 。它们分别代表了两种作用域的配置概念。
- User 全局
- Workspace 局部 (工作空间)
配置时会生成相应的 settings.json 文件,User的配置文件存放在全局目录中,Workspace的配置文件存放在所在的工作空间

五、配置JS文件声明注释
首选项/用户代码片段
创建一个.code-snippets文件
添加自定义片段
1
2
3
4
5
6
7
8
9
10
11
12
13"JS description": {
"prefix": "jsfile",
"body": [
"/**",
"* @module ${TM_FILENAME_BASE}",
"* @author: ZHANG Jinling",
"* @since: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"*/",
"",
""
],
"description": "Insert description."
}其具体字段含义
字段
说明
prefix
前缀,即你在编辑器中输入的内容为前缀指定内容时,能够在编辑器建议中选择此片段。
body
具体文本内容,在选择此片段后,会将此数组根据
\n进行组合输出到编辑器中。
其中有部分特定的常量,可以获取输入时的部分信息,如:
${CURRENT_YEAR}:当前年份,具体字段可以见
此处
说明:在写此文章时,部分1.20.0版本增加的常量并不在上面的文档中,具体字段为:
CURRENT_YEAR:年(4位数)
CURRENT_YEAR_SHORT:年(2位数)
CURRENT_MONTH:月
CURRENT_DATE:日
CURRENT_HOUR:小时
CURRENT_MINUTE:分钟
CURRENT_SECOND:秒
description
描述说明,在片段说明中会显示此字段的文本内容。
六、其他常用
- 添加 git 配置
1
2
3{
"git.path": "D:/Program Files/Git/bin"
}