看完阮一峰的React教程后,就自己做了这个TodoList,自己慢慢琢磨效率差了点但是作为入门小练习还是不错的。
还有就是,emm… React的确比Vue难了一些。
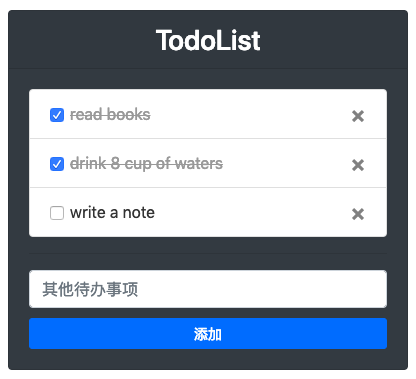
以下是效果图:
我的源码:todolist
UI:bootstrap 4
一、组件化
我在这里主要分了上下两部分,上部分是列表展示,下部分是添加待办,先在src目录下创建一个component文件夹用来存放组件,文件夹中可以先创建两个组件文件list.js和addItem.js。
二、初始数据
先假设目前已经添加了部分了部分待办事项,所以我在根组件的state中模拟了一些数据:
1 | lists: [ |
三、待办列表的展示
首先要将这些数据从根组件中同步过来,这里传值通过props就可以:
1 | constructor(props) { |
然后渲染到页面中:1
2
3
4
5
6
7
8
9
10
11<ul className="list-group">
{
this.props.lists.map((item, index) => {
return (
<li key={item.id} className="list-group-item">
{item.txt}
</li>
)
})
}
</ul>
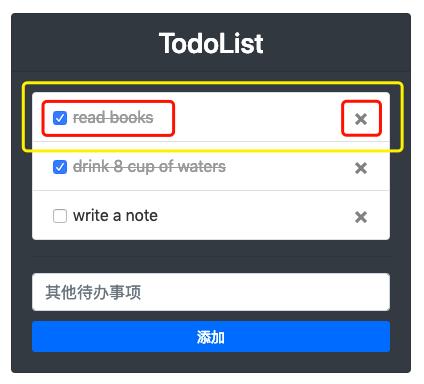
这样就完成了最基本的数据展示,但我还需要对这个列表进行一些操作,比如勾选已办或者删除一些某项待办事项,如图
勾选可以用checkbox,Chekbox的勾选状态与代办事项的状态是同步的。删除可以在bootstrap图标里选用一个,所以列表应该是这样的:
1 | render() { |
以上Chekbox和删除按钮上都绑定了一个onClick事件,Checkbox需要切换事项状态,勾选即为已办,未勾选为待办,点击即切换状态:
1 | handleChangeLists = (e, index) => { |
删除按钮只需要做删除数据就可以了:
1 | handleDelete = (index) => { |
到这里,待办列表部分就完成了。
四、添加待办事项
这里也需要先从根组件同步数据。
1 | constructor(props) { |
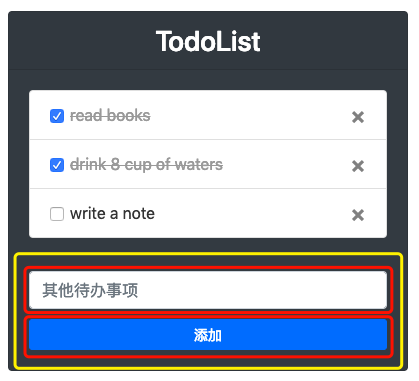
然后添加待办这里,要有一个Input输入框用来输入待办事项,和一个按钮来完成添加待办的动作
1 | render() { |
添加按钮最主要的动作是要把input框中的value添加到数据lists中,我在handleAddItem()添加了检验,避免添加空的待办项。
1 | handleAddItem = () => { |
handleAddItem函数中,在setState后添加了一个回调函数,回调函数里调用的是父组件的handleFresh事件,主要用来在成功添加事项后同步父组件的数据,使新添加内容及时显示在页面上。
来自父组件的handleFresh():
1 | handleFresh = (obj) => { |
到此我的TodoList就基本完成了,实例虽然小,而且还有很多待完善的地方,但还是很有成就感的 😊
嗯,要多给自己一点鼓励 👏👏👏