JavaScript 原生中默认是没有 Console 对象,这是宿主对象(也就是游览器)提供的内置对象。 用于访问调试控制台,在不同的浏览器里效果可能不同。Console 对象方法:
🌵 1. console.log 日志信息
打印字符串
1
console.log('正常输入');

打印计算结果
1
console.log((1+3*23)%8)

打印变量
1
2var a = new Date();
console.log(a);
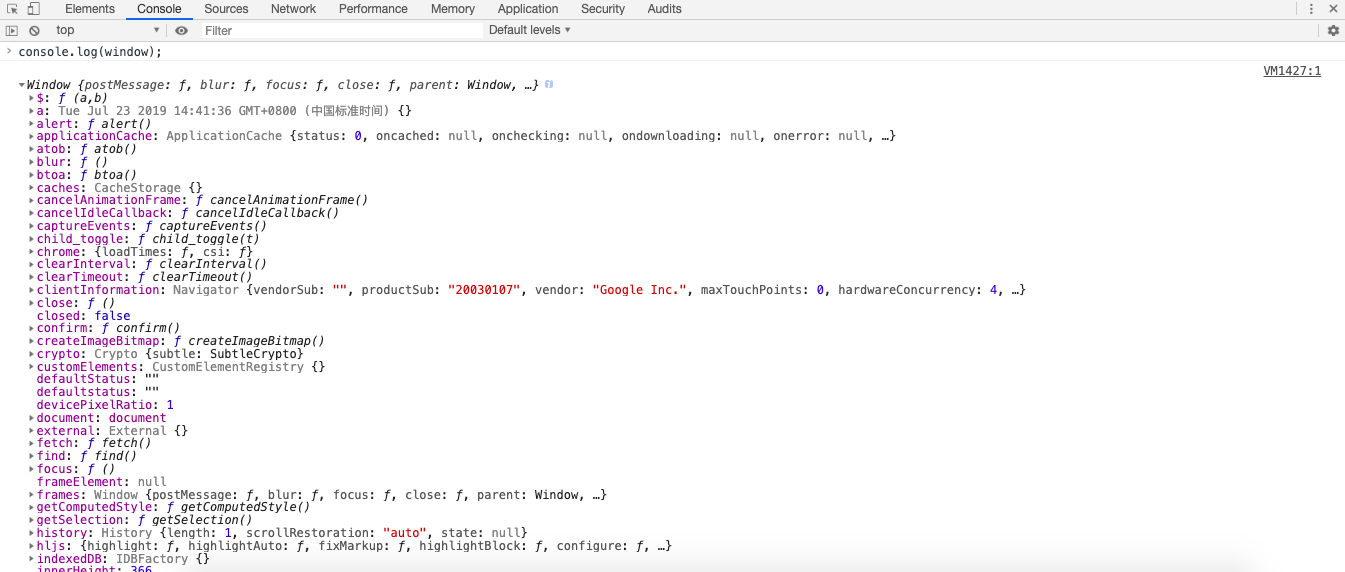
打印对象
1
console.log(window);


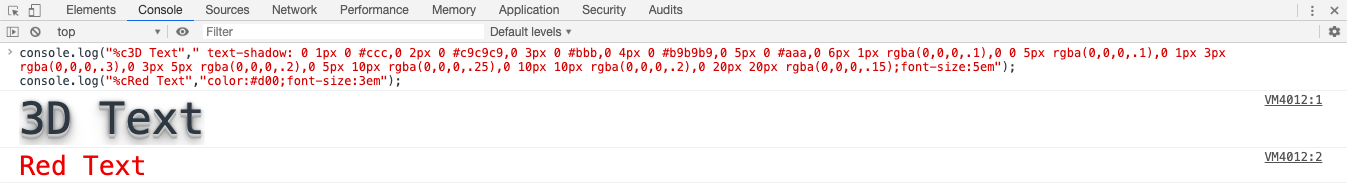
自定义样式
console.log(“%c + 需要打印的文本”, “CSS样式”)
1
2console.log("%c3D Text"," text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log("%cRed Text","color:#d00;font-size:3em");
🌵 2. console.info 提示信息
1
console.info('提示信息');

🌵 3. console.warn 警告信息
1
console.warn('警告信息');

🌵 4. console.error 错误信息
1
console.error('错误信息');

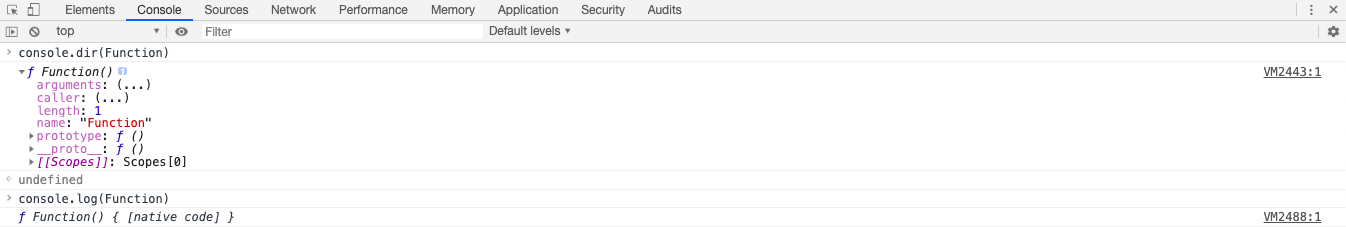
🌵 5. console.dir 对象
1
console.dir(Function);

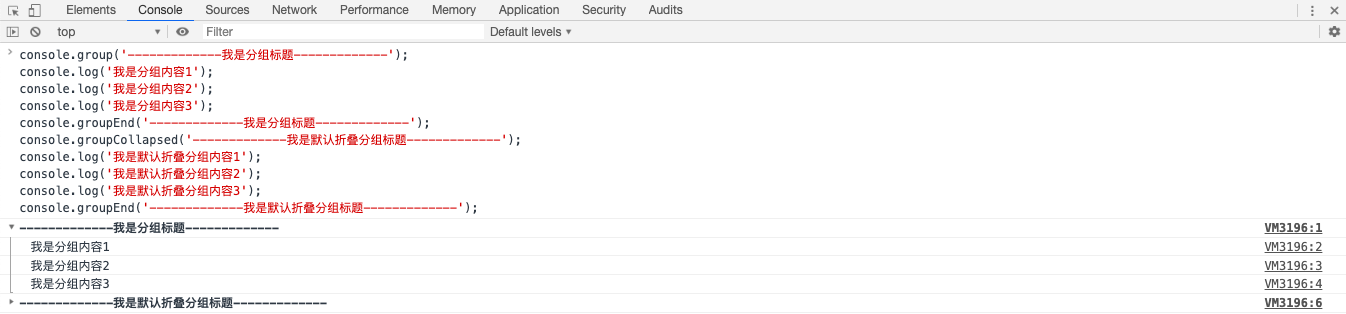
🌵 6. console.group, console.groupEnd, console.groupCollapsed 分组
1
2
3
4
5
6
7
8
9
10
console.group('-------------我是分组标题-------------');
console.log('我是分组内容1');
console.log('我是分组内容2');
console.log('我是分组内容3');
console.groupEnd('-------------我是分组标题-------------');
console.groupCollapsed('-------------我是默认折叠分组标题-------------');
console.log('我是默认折叠分组内容1');
console.log('我是默认折叠分组内容2');
console.log('我是默认折叠分组内容3');
console.groupEnd('-------------我是默认折叠分组标题-------------');

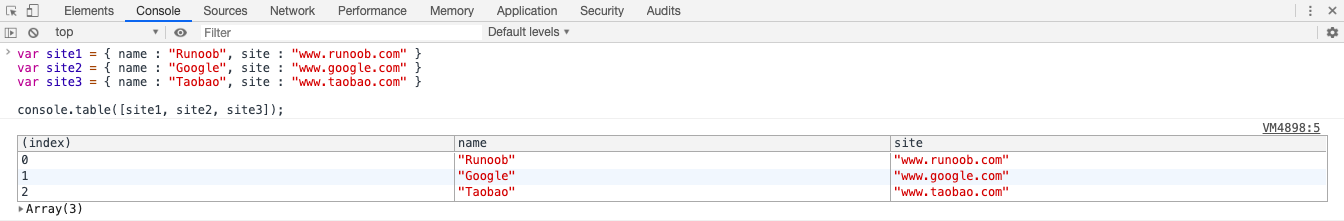
🌵 7. console.table 表格
1
2
3
4
5
6
<!--示例粘贴自菜鸟教程-->
var site1 = { name : "Runoob", site : "www.runoob.com" };
var site2 = { name : "Google", site : "www.google.com" };
var site3 = { name : "Taobao", site : "www.taobao.com" };
console.table([site1, site2, site3]);

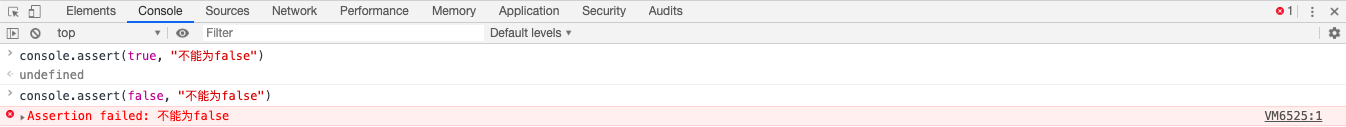
🌵 8. console.assert 断言,条件预判
console.assert(条件, “错误信息”),当条件为false时,控制台将会打印错误信息
1
2
console.assert(true, "不能为false");
console.assert(false, "不能为false");

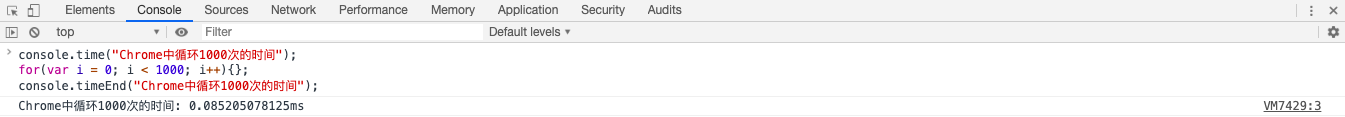
🌵 9. console.time, console.timeEnd 计时
console.time代表计时开始,console.timeEnd代表即使结束,两者之间是计时程序的过程。
1
2
3
console.time("Chrome中循环1000次的时间");
for(var i = 0; i < 1000; i++){}
console.timeEnd("Chrome中循环1000次的时间");

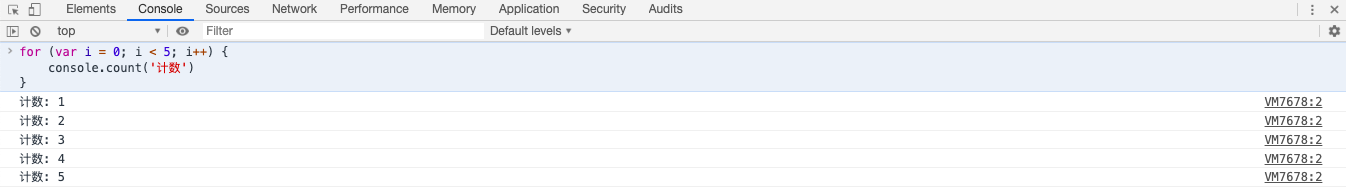
🌵 10. console.count 计数
1
2
3
for (var i = 0; i < 5; i++) {
console.count('计数');
};

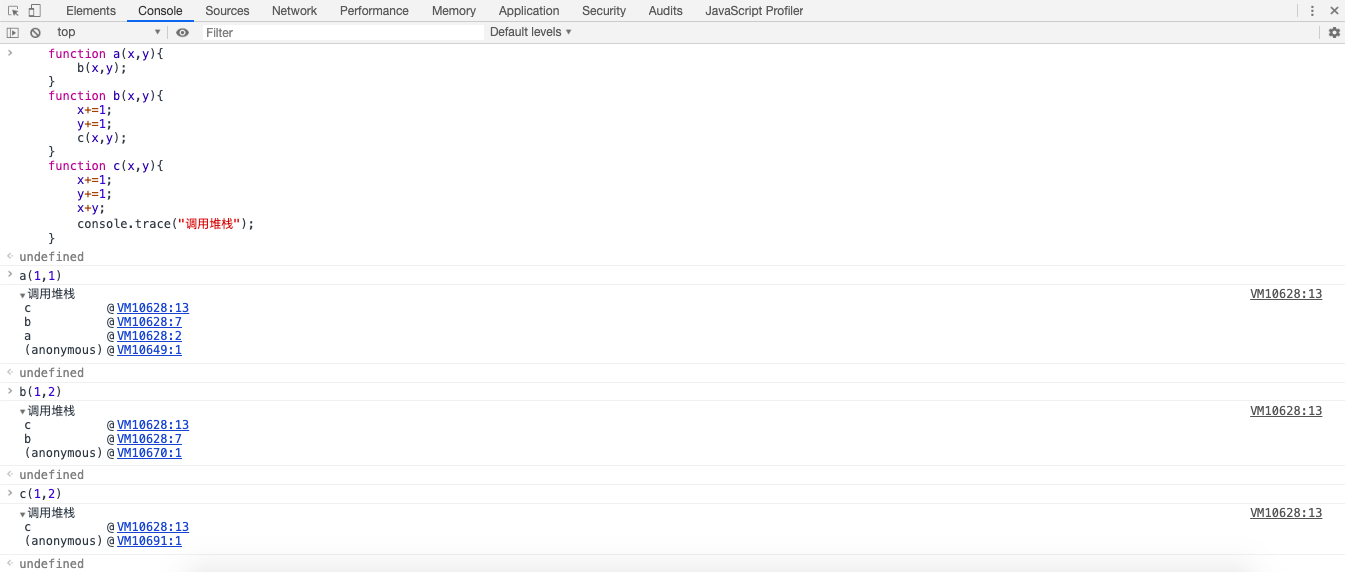
🌵 11. console.trace 调用堆栈
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
function a(x,y){
b(x,y);
}
function b(x,y){
x+=1;
y+=1;
c(x,y);
}
function c(x,y){
x+=1;
y+=1;
x+y;
console.trace("调用堆栈");
}
a(1,1);
b(1,2);

也许,我们都一样,从未真正的了解过Console… 😿